SEO Angular : Obtenez la première place sur les moteurs de recherche avec une application pré-rendue
Développer des applications avec Angular est une expérience gratifiante pour les développeurs grâce à son puissant framework et ses nombreuses fonctionnalités. Cependant, les applications SEO Angular ont acquis la réputation d'avoir de mauvaises performances en référencement, principalement en raison de divers défis liés au SEO Angular tels que les problèmes de rendu côté client, la génération de métadonnées, l'optimisation des performances et les limitations de la vitesse de chargement.
Angular est-il bon pour le SEO ?
Oui, l'optimisation des moteurs de recherche (SEO) avec Angular fonctionne et c'est encore mieux avec Angular 18 !

Dans cet article, nous allons explorer des stratégies et techniques efficaces pour optimiser votre application Angular afin d'obtenir de meilleurs résultats SEO et d'atteindre les premières places dans les classements.
Rendu côté serveur (SSR) vs Rendu côté client (CSR) vs Pré-rendu (PR)
Comprendre les Web Vitals : La mesure de la qualité des sites web par Google qui impacte l'expérience utilisateur
Optimisation de la taille des bundles : Utiliser le tree shaking pour des applications Angular efficaces
SEO Angular avec Router : Optimisation des URLs
Optimisation des images dans les applications Angular pour de meilleures performances
Améliorer le SEO avec les titres méta et les balises Open Graph dans Angular
Créer et utiliser des sitemaps dans les applications Angular
Meilleure vitesse et efficacité du site grâce à des stratégies de performances et de mise en cache efficaces
Server side rendering (SSR) vs Client side rendering (CSR) vs Pre Rendering (Server Side Generating)
Les robots des moteurs de recherche : Comment ils fonctionnent avec une application Angular
Les robots des moteurs de recherche indexent le contenu web pour classer les pages dans les résultats de recherche. Avec les applications Angular traditionnelles, ils peuvent avoir du mal à indexer le contenu en raison du rendu côté client. Cela peut conduire à de mauvaises performances SEO Angular et à de mauvais résultats sur les moteurs de recherche. Cependant, l'utilisation de techniques comme le rendu côté serveur ou le pré-rendu peut rendre le contenu facilement accessible aux robots, améliorant ainsi le SEO.
Client side rendering (CSR) : pour terminer en deuxième page des résultats des moteurs de recherche
CSR signifie Client-Side Rendering (rendu côté client). C'est une technique de rendu utilisée dans le développement web, en particulier avec des frameworks comme Angular, React et Vue.js. En CSR, le contenu HTML initial d'une page web est minimal et inclut souvent juste assez de balisage pour amorcer une application JavaScript. La majorité du contenu et de la structure de la page est générée dynamiquement côté client en utilisant des frameworks JavaScript.
Le rendu côté client, bien qu'apprécié pour son expérience utilisateur dynamique, pose des défis pour les moteurs de recherche en raison de sa dépendance à JavaScript pour rendre les pages de manière dynamique. Cela peut empêcher les robots des moteurs de recherche d'indexer et de classer efficacement les pages, ce qui entraîne souvent de mauvaises performances SEO.
Le rendu côté client dans Angular implique un processus de chargement séquentiel sur la première page chargée :
Chargement initial rapide : Les applications Angular chargent d'abord rapidement un fichier index.html vide mais affichent souvent aucun contenu.
Chargement des ressources : Après le chargement initial, le navigateur récupère tous les fichiers JavaScript et CSS nécessaires.
Interprétation du JavaScript : Le code JavaScript récupéré est ensuite interprété par le navigateur.
Exécution et affichage : Enfin, le JavaScript interprété s'exécute pour générer et afficher le contenu complet à l'utilisateur.
Cependant, ce processus de chargement séquentiel peut entraîner des temps de chargement initiaux plus longs, ce qui peut amener les utilisateurs à abandonner le site avant que le contenu ne se charge complètement. Les moteurs de recherche pénalisent les sites avec des taux de rebond élevés et des temps de chargement lents, soulignant l'importance d'optimiser les applications Angular pour un rendu initial plus rapide afin d'améliorer l'expérience utilisateur et les performances SEO.
Server side rendering (SSR) dans Angular pour l'optimisation des performances SEO
SSR signifie Server-Side Rendering (rendu côté serveur). C'est une technique de rendu utilisée dans le développement web pour rendre les pages web côté serveur plutôt que côté client (navigateur), ce qui est particulièrement bénéfique pour un site web Angular.
Avec le SSR, lorsque qu'un utilisateur demande une page web, le serveur génère dynamiquement le contenu HTML et envoie une page entièrement rendue au client (navigateur).
Pour la première page chargée d'Angular avec SSR :
Délai de chargement initial : Le serveur a besoin de temps pour construire et rendre la page HTML avec du contenu dynamique avant de l'envoyer au client.
Affichage instantané du HTML : Le navigateur peut immédiatement afficher le contenu HTML initial reçu du serveur.
Chargement des ressources : Après le HTML, le navigateur récupère les fichiers JavaScript et CSS nécessaires à l'interactivité.
Hydratation et Relecture des événements : Angular se synchronise avec le HTML rendu par le serveur, rejouant les événements (en avant-première pour les développeurs) et hydratant la page pour une interaction dynamique peu après l'affichage initial.
Cette approche vise à optimiser le SEO en garantissant que les moteurs de recherche peuvent indexer efficacement le contenu. Elle améliore également l'expérience utilisateur en affichant le contenu plus rapidement, réduisant les taux de rebond car les utilisateurs perçoivent des temps de chargement plus rapides et une interaction sans couture. Cependant, la mise en œuvre du SSR nécessite l'hébergement d'un serveur Node.js pour rendre dynamiquement les applications Angular, ce qui ajoute de la complexité au déploiement mais améliore les performances globales et l'efficacité du SEO.
Solution de pré-rendu (SSG) : Maximiser les avantages SEO dans les applications Angular
Le pré-rendu consiste à générer des versions HTML statiques des pages web pendant le processus de construction d'une application. Ces fichiers HTML statiques sont ensuite servis directement via HTTP aux utilisateurs, de la même manière que fonctionnent les sites web statiques traditionnels. Cette approche garantit que les moteurs de recherche peuvent crawler et indexer efficacement le contenu, ce qui améliore les performances SEO.
Lors de la construction :
- Prérender toutes les routes publiques attendues de l'application Angular en générant des fichiers HTML statiques pour chaque route lors du processus de construction.
Hébergement :
- Héberger tous les fichiers HTML pré-rendus sur un serveur de base ou toute plateforme d'hébergement comme Firebase, Netlify ou Vercel. Ces plateformes offrent souvent des options de déploiement simples, permettant aux développeurs de déployer avec un simple copier-coller ou un processus de déploiement en un clic.
Première page chargée par l'utilisateur :
Chargement initial rapide : Le serveur sert le fichier HTML index.html pré-rendu directement au navigateur. C'est aussi rapide que le rendu côté client.
Affichage instantané du HTML : Le navigateur peut immédiatement afficher le contenu HTML initial reçu du serveur. C'est aussi rapide que le rendu côté serveur.
Chargement des ressources : Après le HTML, le navigateur récupère les fichiers JavaScript et CSS nécessaires à l'interactivité.
Hydratation et Relecture des événements : Angular se synchronise avec le HTML rendu par le serveur, rejouant les événements (en avant-première pour les développeurs) et hydratant la page pour une interaction dynamique peu après l'affichage initial.
Le pré-rendu combine les avantages du CSR (Client-Side Rendering) et du SSR (Server-Side Rendering), offrant des avantages tels que des temps de chargement initiaux rapides, un affichage instantané du contenu, une crawlabilité facile pour les moteurs de recherche, pas de taux de rebond causés par le temps de chargement, et un déploiement simple.
Cependant, il présente certains inconvénients :
Connaissance des pages publiques : Les développeurs doivent spécifier les pages à prérender, nécessitant une connaissance préalable des routes publiques.
Pages statiques : Les pages pré-rendues sont statiques, donc toute mise à jour ou modification nécessite de reconstruire et redéployer l'application pour refléter les modifications.
Le pré-rendu mélange efficacement les forces du CSR et du SSR pour optimiser les performances, le SEO et l'expérience utilisateur, mais il nécessite une planification minutieuse des pages publiques et implique la surcharge de la reconstruction et du redéploiement pour les mises à jour.
Qu'est-ce qu'Angular Universal ?
Angular Universal est une bibliothèque utilisée pour activer les capacités de rendu côté serveur (SSR) et de pré-rendu pour les applications Angular, en particulier les versions 16 et antérieures.
Avec l'introduction de la nouvelle application Angular Builder, la mise en place du SSR et du pré-rendu est devenue significativement plus facile. Les développeurs peuvent désormais suivre la documentation fournie sur https://angular.dev/guide/ssr/ et utiliser la bibliothèque officielle @angular/ssr pour rationaliser le processus efficacement.
Comprendre les Web Vitals : Les mesures de Google sur la qualité des sites web impactant l'expérience utilisateur
Les Web Vitals représentent les métriques essentielles de Google pour évaluer et améliorer l'expérience utilisateur des sites web. Ces métriques, y compris les Core Web Vitals, fournissent des informations cruciales sur la rapidité de chargement d'une page, son interactivité et sa stabilité visuelle.
Qu'est-ce que le First Contentful Paint (FCP) ?
Le First Contentful Paint (FCP) mesure le temps écoulé entre la navigation et le moment où le navigateur rend pour la première fois un contenu visuel, tel que du texte, des images ou des SVG. Cela donne un aperçu de la rapidité avec laquelle les utilisateurs perçoivent le chargement de la page. Obtenir un FCP rapide permet aux utilisateurs de voir le contenu rapidement, améliorant ainsi la vitesse perçue du site internet et l'expérience utilisateur. Idéalement, le FCP devrait se produire dans les 1-2 secondes suivant la navigation pour offrir une expérience de navigation fluide.
Qu'est-ce que le Largest Contentful Paint (LCP) ?
Le Largest Contentful Paint (LCP) mesure le temps nécessaire pour que l'élément de contenu le plus grand dans la fenêtre d'affichage devienne visible. Cette métrique est cruciale pour évaluer le moment où le contenu principal de la page est probablement chargé, influençant la vitesse de chargement perçue et l'engagement des utilisateurs. Viser un LCP dans les 2,5 secondes permet aux utilisateurs d'accéder rapidement et d'interagir avec le contenu essentiel de votre site web, améliorant ainsi la satisfaction et la rétention globales des utilisateurs.
Qu'est-ce que le Total Blocking Time (TBT) ?
Le Total Blocking Time (TBT) quantifie la durée totale entre le First Contentful Paint (FCP) et le Time to Interactive (TTI) où le thread principal a été bloqué pendant de longues périodes, entravant la réactivité de l'interaction utilisateur. Minimiser le TBT garantit que les pages restent réactives et interactives, améliorant l'expérience utilisateur pendant les phases de chargement initiales. Garder le TBT en dessous de 300 millisecondes permet aux utilisateurs d'interagir sans problème avec votre site web, réduisant la frustration et améliorant l'engagement.
Qu'est-ce que le Cumulative Layout Shift (CLS) ?
Le Cumulative Layout Shift (CLS) mesure le score total de tous les déplacements de mise en page inattendus qui se produisent pendant toute la durée de vie d'une page. Le CLS quantifie la stabilité visuelle d'une page, indiquant combien de contenu se déplace de manière inattendue. Viser un score de CLS inférieur à 0,1 permet de fournir une expérience visuelle stable et cohérente, minimisant les interruptions et garantissant que les utilisateurs peuvent consommer le contenu sans interférence.
Qu'est-ce que le Speed Index ?
Le Speed Index mesure la rapidité avec laquelle le contenu est affiché visuellement pendant le processus de chargement d'une page web. Il fournit une vue d'ensemble de la vitesse de chargement perçue en évaluant la rapidité avec laquelle les parties visibles d'une page sont rendues. Un score de Speed Index plus bas indique des temps de chargement visuel plus rapides, contribuant à améliorer l'expérience utilisateur et les performances SEO. Viser un Speed Index inférieur à 4000 millisecondes permet de garantir que les utilisateurs perçoivent votre site web comme rapide et réactif, améliorant ainsi la satisfaction et l'engagement globaux.
Comment mesurer efficacement les Core Web Vitals ?
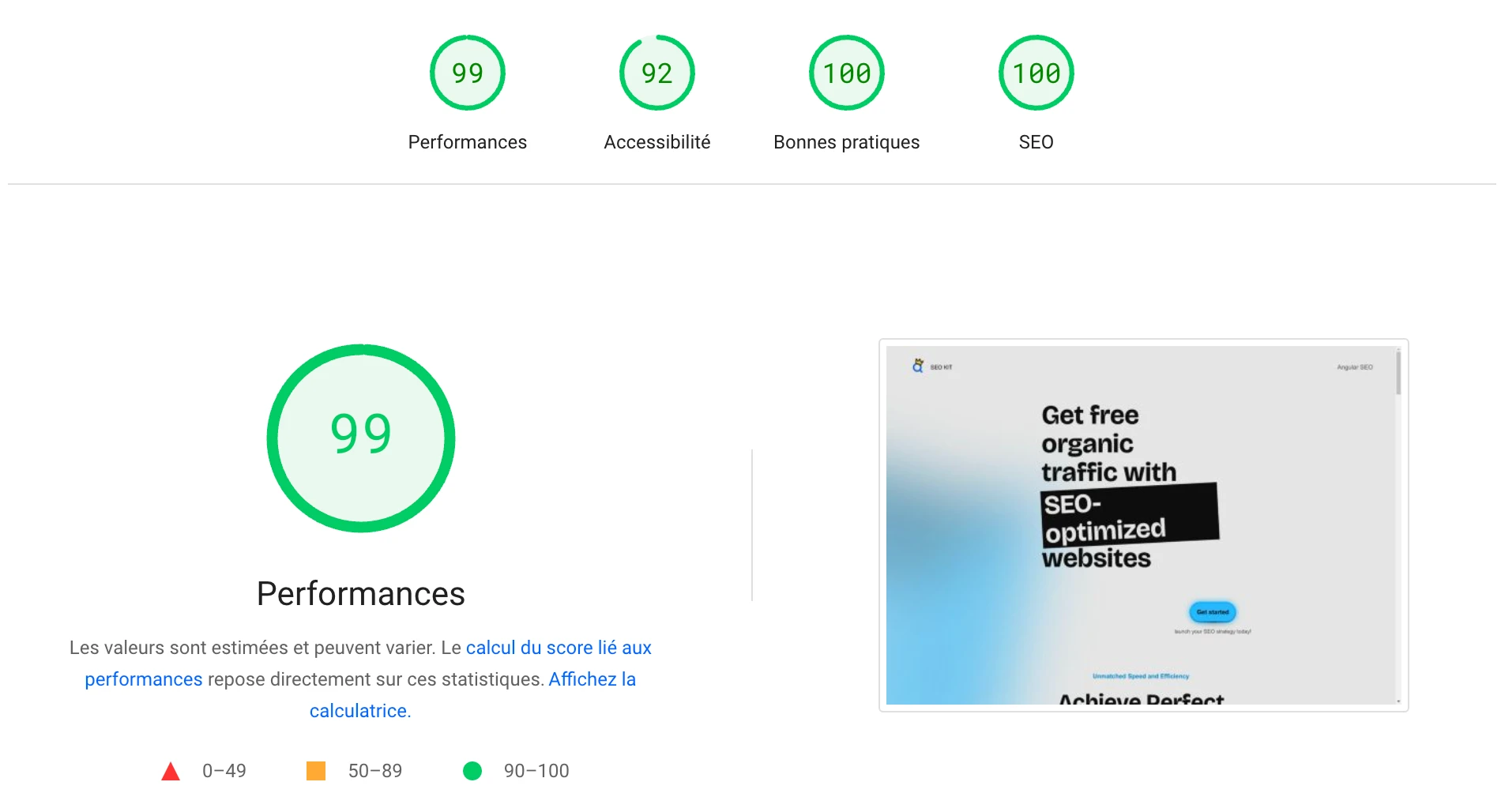
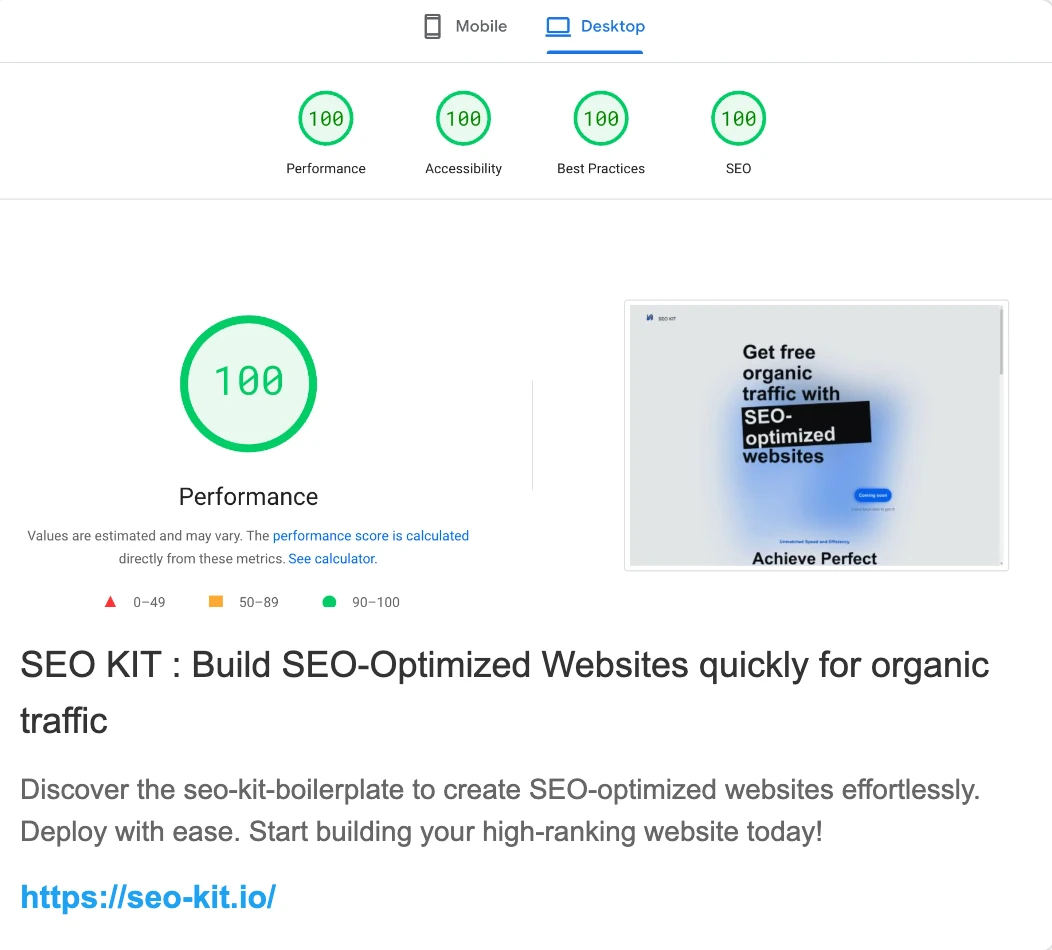
En utilisant des outils comme PageSpeed Insights et le score classique Lighthouse, les développeurs peuvent mesurer et optimiser efficacement ces métriques pour améliorer les performances globales du site web et la satisfaction des utilisateurs.

Optimisation du Bundle Size : Exploiter le tree shaking pour des applications Angular performantes
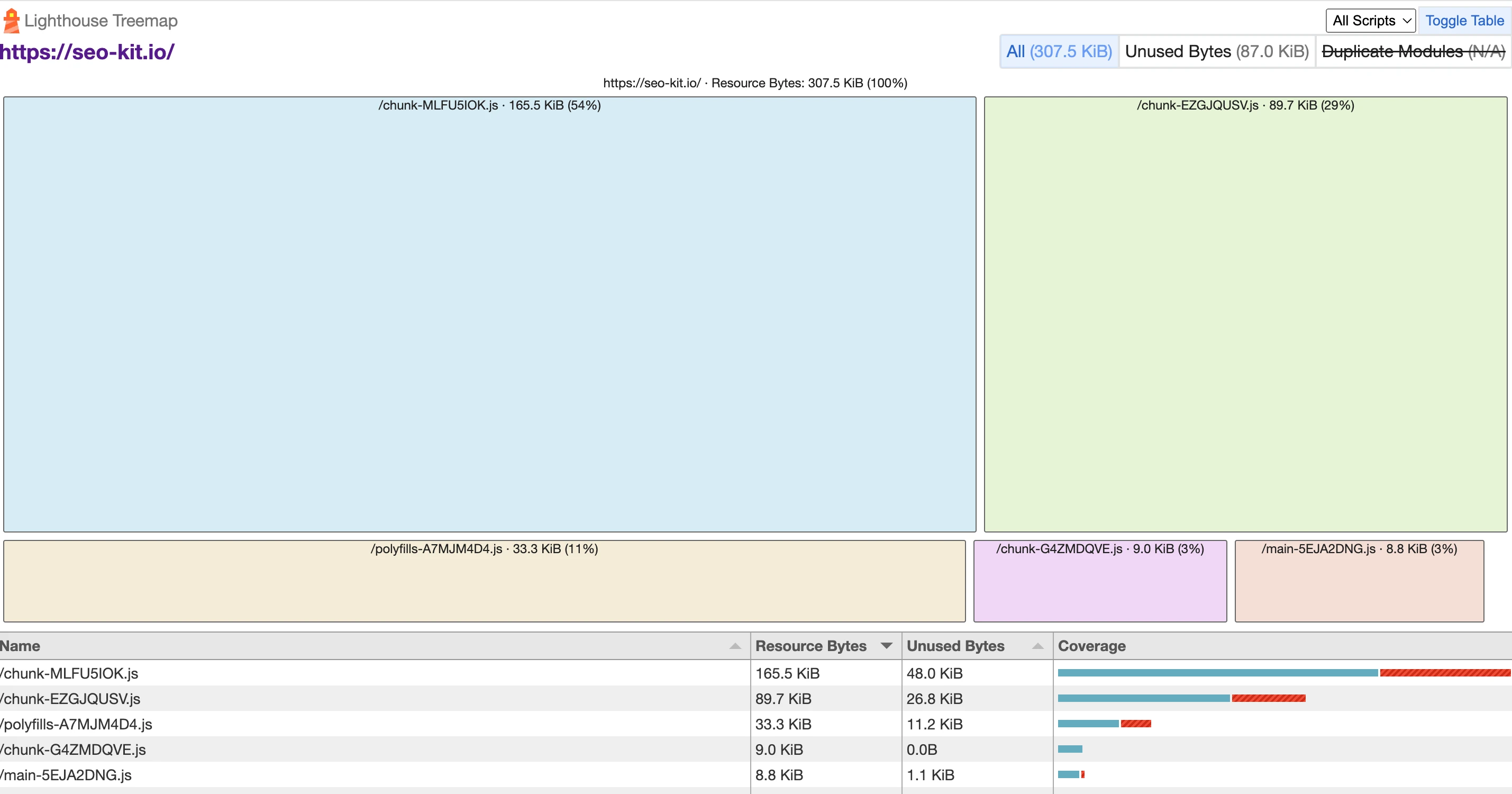
Dans le développement avec Angular, optimiser la taille des bundles est crucial pour améliorer les performances du site web et le référencement SEO.
Comment réduire la taille des Bundles pour une application web optimisée pour le SEO ?
Réduire la taille des bundles dans les applications Angular nécessite une approche stratégique pour optimiser le code et maximiser l'efficacité des ressources. Deux méthodologies clés sont essentielles :
Tree Shaking : En utilisant les techniques de tree shaking, les développeurs peuvent réduire efficacement la taille des bundles JavaScript. Ce processus élimine les modules de code inutilisés pendant la phase de construction, garantissant que seul le code nécessaire est inclus sans compromettre la fonctionnalité.
Lazy Loading : Mettre en œuvre le lazy loading pour les templates, composants et routes permet de charger les ressources de manière dynamique au fur et à mesure des besoins. Cette approche optimise les temps de chargement initiaux en différant le chargement des ressources non critiques jusqu'à ce qu'elles soient nécessaires, améliorant ainsi les performances globales de l'application.
Qu'est-ce que le Tree Shaking dans Angular et comment réduit-il la taille des Bundles ?
Le tree shaking est une technique utilisée dans Angular pour éliminer le code mort ou les modules inutilisés lors du build. En analysant les déclarations d'importation et d'exportation dans les modules JavaScript, le tree shaking identifie et supprime le code qui n'est pas activement utilisé dans l'application. Cette méthode d'optimisation réduit la taille des bundles JavaScript, ce qui entraîne des temps de chargement plus rapides et une meilleure performance.

Angular SEO : Librairies externes et Tree Shaking
Dans le développement Angular, il est important de noter que toutes les bibliothèques ne supportent pas pleinement le tree shaking, ce qui peut impacter la taille des bundles de votre application.
Certaines bibliothèques, en particulier les plus anciennes ou les héritées, peuvent ne pas être modularisées ou structurées de manière à permettre la suppression du code inutilisé lors du build. Elles regroupent souvent tout leur code, même si certaines parties ne sont pas utilisées dans votre application, ce qui entraîne des bundles JavaScript plus volumineux. De plus, les bibliothèques qui s'appuient sur des scripts globaux ou qui ont des dépendances complexes avec des imports dynamiques peuvent également nuire à l'efficacité du tree shaking.
Lors de la sélection de bibliothèques pour les projets Angular, il est conseillé de privilégier celles qui sont compatibles avec l'optimiseur de build d'Angular et qui utilisent les normes modernes des modules ECMAScript. Cela garantit une taille de bundle optimisée et une meilleure performance de l'application en supprimant efficacement le code inutilisé et en minimisant la taille des fichiers.
Il est également recommandé d'évaluer la nécessité de chaque bibliothèque et de considérer des alternatives ou des implémentations personnalisées lorsque cela est possible. Optez pour des alternatives légères ou des imports modulaires pour réduire l'impact sur la taille des bundles.
Effectuez régulièrement des audits et mettez à jour les librairies pour tirer parti des améliorations de performance et des corrections de bugs. En optimisant l'utilisation des bibliothèques, les développeurs Angular peuvent obtenir des applications plus légères qui se chargent plus rapidement, performent mieux et se classent plus haut dans les résultats des moteurs de recherche.
Implémentation des techniques de Lazy Loading dans Angular pour l'optimisation du Bundle Size
Le lazy loading est une technique puissante dans Angular pour optimiser la taille des bundles en chargeant les modules, les standalone components ou des portions de templates de manière asynchrone. Cette approche diffère le chargement des ressources non critiques jusqu'à ce qu'elles soient nécessaires, ce qui réduit les temps de chargement initiaux des pages et améliore l'expérience utilisateur.
Comment utiliser le routeur pour le Lazy Loading des standalone components dans Angular ?
Le module de routing d'Angular offre une méthode simple pour implémenter le lazy loading des standalone components. En définissant des routes chargées via loadComponent dans la configuration du routeur, Angular charge les composants uniquement lorsqu'ils sont demandés par l'utilisateur, plutôt que lors du chargement initial de la page. Cette technique améliore les performances en réduisant la taille initiale des bundles et en optimisant l'utilisation des ressources. La mise en œuvre du lazy loading basé sur le routeur permet aux applications Angular d'offrir des expériences utilisateur rapides et réactives tout en améliorant les métriques SEO liées aux temps de chargement et à l'engagement des utilisateurs.
Lazy Loading avec @defer dans Angular : Implémentation et avantages de Control Flow
Le lazy loading avec @defer dans Angular offre aux développeurs un outil puissant pour différer le chargement de morceaux de template spécifiques jusqu'à ce qu'ils soient nécessaires, optimisant ainsi les performances de l'application et améliorant l'expérience utilisateur. En utilisant les blocs @defer, les développeurs peuvent charger stratégiquement des composants, des directives et des pipes en fonction de conditions telles que l'interaction de l'utilisateur ou la visibilité dans la fenêtre d'affichage. Cette approche contribue à réduire la taille initiale des bundles des applications Angular et à améliorer les métriques des Core Web Vitals comme le Largest Contentful Paint (LCP) et le Time to First Byte (TTFB). De plus, @defer prend en charge divers sous-blocs tels que @placeholder pour le préchargement de contenu, @loading pour afficher les états de chargement, et @error pour gérer les échecs de chargement, garantissant ainsi une interface utilisateur fluide et réactive.
L'intégration des mécanismes de Control Flow avec les blocs @defer permet aux développeurs de personnaliser encore davantage les comportements de chargement, optimisant la manière et le moment où les ressources sont récupérées en fonction des exigences spécifiques de l'application et des interactions des utilisateurs.
Voici un exemple d'utilisation de @defer dans Angular pour charger un gros composant lorsqu'un utilisateur interagit avec un bouton :
Dans cet exemple :
L'élément déclenche la méthode loadLargeComponent() lorsqu'il est cliqué.
Le bloc @defer spécifie que doit être Lazy Loadé lorsqu'un événement d'interaction (dans ce cas, un clic) se produit.
Le bloc @placeholder affiche "Chargement..." jusqu'à ce que le composant différé soit prêt à être rendu.
Le bloc @loading affiche un indicateur de chargement (loading.gif) pendant au moins 500 millisecondes pour éviter le clignotement rapide en cas de chargement rapide du composant.
Cette configuration permet à d'être récupéré et rendu uniquement lorsque l'utilisateur initie l'interaction, améliorant ainsi les temps de chargement initiaux et optimisant les performances de l'application. Vous pouvez ajustez les conditions (sur interaction, minimum, etc.) en fonction de votre cas d'utilisation spécifique et de vos objectifs de performance.
L'utilisation de @defer dans Angular pour le lazy loading des composants offre des avantages en termes de performance mais peut impacter le SEO, car le contenu dans les blocs @defer pourrait ne pas être visible par les robots des moteurs de recherche si les conditions ne sont pas remplies lors du chargement initial de la page.
Angular SEO avec le Routing : Optimisation des URLs
Les mots clés en premier dans les URLs et le Contenu
Dans l'optimisation SEO, placer des termes importants au début des URLs ou du contenu HTML a plus de poids pour le classement dans les moteurs de recherche. Cette pratique aide les moteurs de recherche à identifier et prioriser rapidement les mots-clés pertinents, améliorant ainsi la visibilité et la découvrabilité des pages web. En structurant les URLs et le contenu pour mettre en avant des termes clés, les entreprises peuvent améliorer leur performance SEO et attirer efficacement un trafic ciblé.
Des URLs Courtes et définies par les Mots-Clés
Lors de l'optimisation des URLs pour le SEO, gardez-les concises et intégrez des mots-clés pertinents pour améliorer la visibilité et le classement dans les moteurs de recherche. Créez des URLs claires et directes telles que seo-kit.io/fr/angular-seo, qui sont à la fois user-friendly et facilement compréhensibles pour les robots des moteurs de recherche.
Si votre application Angular nécessite plusieurs chemins parents dans le routage, vous pouvez gérer cela efficacement en utilisant des chemins vides selon les besoins. Par exemple, définir les routes de cette manière permet de structurer les routes imbriquées sous un chemin principal clair et concis.
Cette approche non seulement simplifie la navigation, mais améliore également le SEO en maintenant une hiérarchie de contenu claire qui est à la fois user-friendly et facilement interprétable par les robots des moteurs de recherche.
Optimisation des images dans les applications Angular pour une meilleure performance
Images WebP : Performances améliorées et avantages SEO
Le format WebP est un format d'image moderne développé par Google, connu pour sa compression supérieure et ses tailles de fichiers plus petites par rapport aux formats traditionnels comme JPEG et PNG. Voici pourquoi WebP est crucial pour l'optimisation des images dans les applications Angular :
Compression et Réduction de la Taille des Fichiers : WebP utilise des techniques de compression avancées pour réduire considérablement la taille des fichiers image sans compromettre la qualité. Cela se traduit par des temps de chargement plus rapides et une meilleure expérience utilisateur, ce qui est crucial pour le SEO.
Avantages SEO : Google considère la vitesse de chargement des pages comme un facteur de classement. L'utilisation d'images WebP peut améliorer les métriques Core Web Vitals de votre page, telles que le Largest Contentful Paint (LCP), en réduisant les temps de chargement des images.
Support des Navigateurs : WebP est pris en charge par tous les navigateurs modernes, y compris Chrome, Firefox, Edge et Opera. Pour les navigateurs qui ne supportent pas WebP, des solutions de repli peuvent être mises en place en utilisant des éléments ou JavaScript.
Directive NgOptimizedImage : Chargement des images pour une application Angular SEO friendly
Angular fournit la directive NgOptimizedImage pour simplifier la mise en œuvre des meilleures pratiques de performance pour le chargement des images. Voici comment NgOptimizedImage améliore l'optimisation des images :
Performance Automatisées : NgOptimizedImage priorise le chargement de l'image Largest Contentful Paint (LCP) en définissant les priorités de chargement et en générant des liens de préconnexion dans l'en-tête du document.
Lazy Loading et Images Responsives : La directive prend en charge le lazy loading des images par défaut et génère automatiquement des attributs srcset responsives. Cela garantit que les images sont demandées aux bonnes tailles en fonction de la fenêtre d'affichage de l'utilisateur, optimisant ainsi les performances et le SEO.
Intégration avec les CDNs : NgOptimizedImage supporte l'intégration avec les Réseaux de Distribution de Contenu (CDNs) pour améliorer encore la vitesse de livraison des images. Les loaders intégrés pour les CDNs populaires comme Cloudflare, Cloudinary et Imgix simplifient le processus de configuration.
Conformité aux Meilleures Pratiques SEO : La directive exige la spécification des attributs de largeur et de hauteur pour éviter les décalages de mise en page, un facteur SEO critique. Elle avertit également les développeurs des potentielles distorsions visuelles ou des dimensions incorrectement définies, assurant ainsi la conformité avec les directives SEO.
Importez-la dans votre TypeScript et vous pouvez l'utiliser de la manière suivante :
En mettant en œuvre ces stratégies, les développeurs Angular peuvent optimiser efficacement les images pour améliorer la performance SEO, réduire les temps de chargement et offrir une meilleure expérience utilisateur.
Améliorer le SEO avec les Metatags et les Balises Open Graph dans Angular avec le Service Meta
Dans les applications Angular, l'optimisation des titres méta et des balises Open Graph (OG) joue un rôle crucial dans l'amélioration du SEO et l'augmentation de la visibilité de vos pages web sur les plateformes sociales comme Facebook et Twitter. Voici comment définir et gérer efficacement ces balises en utilisant le service Meta d'Angular :
Optimisation des Titres et Descriptions Méta dans les Applications Angular
Dans les applications Angular, optimiser les titres méta et les descriptions est essentiel pour améliorer le SEO et favoriser l'engagement des utilisateurs. Ce guide explique comment gérer efficacement ces éléments en utilisant le service Title et le service Meta de @angular/platform-browser.
Balises Titre
Définition et Importance :
Les titres méta sont des éléments HTML qui spécifient le titre d'une page web. Ils apparaissent dans les onglets des navigateurs et sur les pages de résultats des moteurs de recherche (SERPs), influençant les taux de clics et la performance SEO.
Meilleures Pratiques :
Pertinence et Clarté : Assurez-vous que chaque page possède un titre méta unique et descriptif qui reflète fidèlement son contenu. Intégrez des mots-clés principaux pour améliorer la visibilité dans les moteurs de recherche.
Longueur : Gardez les titres méta concis, de préférence sous 60 caractères, pour garantir qu'ils sont entièrement affichés dans les résultats de recherche.
Implémentation avec le Service Title d’Angular :
Le service Title d’Angular fournit des méthodes pour définir et mettre à jour dynamiquement le titre du navigateur.
Descriptions Méta
Définition et Importance :
Les descriptions méta fournissent un résumé succinct du contenu d'une page web. Elles s'affichent sous le titre méta dans les SERPs, influençant les taux de clics et les classements SEO.
Meilleures Pratiques :
Clarté et Concision : Rédigez des descriptions méta concises (généralement sous 160 caractères) qui résument avec précision le contenu de la page et encouragent les utilisateurs à cliquer.
Appel à l'Action : Incluez un appel à l'action convaincant lorsque cela est possible pour inciter les utilisateurs à visiter votre site.
Implémentation avec le Service Meta d’Angular :
Le service Meta d’Angular permet de gérer les balises méta de manière dynamique en fonction des changements de route ou de l'état de l'application.
Balises Open Graph (OG)
Définition et Objectif :
Les balises Open Graph (OG) sont des balises méta qui contrôlent la manière dont les URL sont affichées lorsqu'elles sont partagées sur des plateformes sociales telles que Facebook, Twitter et LinkedIn.
Elles incluent des métadonnées telles que le titre, la description, les images et d'autres attributs qui enrichissent l'apparence du contenu partagé.

Implémentation avec le Service Meta d’Angular :
Utilisez le service Meta d’Angular pour définir les balises OG de manière dynamique en fonction de l'état de l'application ou des interactions des utilisateurs.
Mise en œuvre des URL Canoniques dans les Applications Angular
Les URL canoniques sont essentielles pour le SEO car elles spécifient l'URL préférée pour une page web, consolidant ainsi les signaux d'indexation et évitant les problèmes de contenu dupliqué à travers différentes URL. Voici comment mettre en œuvre efficacement les URL canoniques dans les applications Angular en utilisant le service Meta d'Angular.
Compréhension des URL Canoniques
Une URL canonique est une balise HTML placée dans la section d'une page web pour indiquer l'URL préférée pour les moteurs de recherche lorsqu'il existe plusieurs URL pointant vers un contenu similaire ou dupliqué. Cela aide les moteurs de recherche à consolider les signaux de classement et à éviter l'indexation de contenu dupliqué.
Importance des URL Canoniques
Avantages SEO : Les URL canoniques garantissent que les moteurs de recherche privilégient l'indexation de la version préférée d'une page web, améliorant ainsi les performances SEO.
Expérience Utilisateur : Les utilisateurs rencontrent des URL cohérentes dans les résultats de recherche et les navigateurs, améliorant la navigation et réduisant la confusion.
Implémentation avec le Service Meta d'Angular
Le service Meta d'Angular permet la gestion dynamique des balises meta, y compris des URL canoniques, en fonction de l'état actuel de l'application ou de la route.
Meilleures Pratiques pour les URL Canoniques
Consistance : Assurez-vous que toutes les versions des URL (http/https, www/non-www) pointent vers une seule URL canonique.
Implémentation : Placez la balise canonique dans la section de votre HTML pour garantir qu'elle soit reconnue par les moteurs de recherche.
Création et Utilisation des Sitemaps dans les Applications Angular
Dans les applications Angular, les sitemaps jouent un rôle crucial pour garantir que les moteurs de recherche explorent et indexent efficacement toutes les pages importantes de votre site web. Cette section explique comment générer et utiliser des sitemaps pour améliorer la visibilité sur les moteurs de recherche et l'efficacité de l'indexation.
Qu'est-ce qu'un Sitemap ?
Un sitemap est un fichier XML qui répertorie les URLs d'un site, ainsi que des métadonnées supplémentaires sur chaque URL (comme la dernière date de mise à jour, la fréquence des modifications et son importance relative par rapport aux autres URLs du site). Les sitemaps aident les moteurs de recherche à découvrir et explorer toutes les pages de votre site de manière plus intelligente.
Importance des Sitemaps
Exploration Complète : Les sitemaps garantissent que les robots d'exploration des moteurs de recherche découvrent et indexent toutes les pages importantes de votre site, même celles qui ne sont pas facilement accessibles via la navigation ou les liens internes habituels.
Amélioration du SEO : En fournissant des métadonnées telles que la date de dernière modification et le niveau de priorité pour chaque URL, les sitemaps aident les moteurs de recherche à comprendre la structure et l'importance du contenu de votre site, ce qui peut potentiellement améliorer le classement SEO.
Génération de Sitemaps Automatiques vs Manuels
Alors que la génération automatique de sitemaps est préférable pour ne pas manquer une route, la création et la gestion manuelles d'un sitemap offrent un contrôle précis sur son contenu et sa structure.
Étapes pour Créer un Sitemap Manuellement
Identifier les URL : Compilez une liste de toutes les URL publiques dans votre application Angular, y compris les pages, les articles et le contenu dynamique.
Ajouter des Métadonnées : Pour chaque URL, incluez des informations supplémentaires telles que :
Date de Dernière Modification : Spécifiez quand le contenu a été mis à jour pour la dernière fois.
Fréquence de Changement : Indiquez la fréquence à laquelle le contenu change (par exemple, quotidiennement, hebdomadairement).
Priorité : Attribuez un niveau de priorité (de 0,0 à 1,0) pour indiquer son importance relative par rapport aux autres URL.
Format XML : Structurez votre sitemap au format XML en respectant le Sitemap Protocol.
Définition de l'Emplacement du Sitemap
Par défaut, le fichier sitemap.xml est placé à la racine de votre domaine. Cependant, vous pouvez définir son emplacement dans le fichier robots.txt en utilisant la directive Sitemap. Cette approche permet de spécifier l'emplacement exact de votre sitemap pour que les moteurs de recherche puissent le découvrir et l'utiliser.
Informations Supplémentaires dans les Sitemaps
Au-delà de la simple liste d'URL, vous pouvez améliorer votre sitemap avec des informations supplémentaires :
Date de Dernière Modification : Indiquez quand chaque page a été mise à jour pour la dernière fois.
Fréquence de Changement : Indiquez à quelle fréquence le contenu de la page change (par exemple, quotidiennement, hebdomadairement, mensuellement).
Priorité : Attribuez un niveau de priorité pour indiquer l'importance relative des pages au sein de votre site.
Soumettre des Sitemaps aux Moteurs de Recherche
Une fois généré, soumettez votre sitemap aux moteurs de recherche tels que Google Search Console. Cette action incite les robots des moteurs de recherche à donner la priorité à l'indexation des URL listées dans votre sitemap, garantissant ainsi qu'elles sont indexées en temps opportun.
Les sitemaps sont essentiels pour garantir que les moteurs de recherche indexent le contenu de votre application Angular de manière efficace et précise. En générant et en soumettant un sitemap complet, vous pouvez améliorer la visibilité de votre site dans les résultats des moteurs de recherche et optimiser les performances SEO.

Données Structurées (Markup Schema)
Les données structurées (ou balisage schema) sont un format standardisé pour fournir des informations sur le contenu d'une page web aux moteurs de recherche. Cela aide les moteurs de recherche à comprendre le contexte et le sens de votre contenu, ce qui peut améliorer la visibilité et permettre des résultats de recherche plus riches.
Avantages Clés :
Résultats de Recherche Améliorés : Les données structurées peuvent activer des extraits enrichis, des panneaux de connaissance et d'autres fonctionnalités améliorées dans les résultats de recherche, rendant votre contenu plus attrayant.
SEO Amélioré : En aidant les moteurs de recherche à interpréter votre contenu plus précisément, le balisage des données structurées peut avoir un impact positif sur vos efforts SEO.
Meilleure Expérience Utilisateur : Des résultats de recherche plus riches peuvent conduire à des taux de clics plus élevés et à une meilleure interaction des utilisateurs.
Implémentation :
Types de Schema : Utilisez des types de schema appropriés (par exemple, Article, Product, Organization) en fonction de votre contenu.
Formats de Markup : Implémentez le balisage schema en utilisant les formats JSON-LD, Microdata ou RDFa dans le HTML de vos pages web.
Outils et Validation :
Outil de Test des Données Structurées de Google : Validez et testez votre implémentation de données structurées.
Schema.org** :** Référence pour les types de schema et les directives.
Conclusion :
Conclusion : L'intégration du balisage de données structurées dans vos pages web peut considérablement améliorer la visibilité dans les moteurs de recherche et accroître l'engagement des utilisateurs en fournissant des résultats de recherche plus clairs et plus informatifs.
Conseil Pro : Vous pouvez simplifier l'implémentation des schemas dans Angular en créant un composant réutilisable pour gérer le balisage schema. Il suffit de l'inclure dans vos templates pour garantir une gestion cohérente et efficace des données structurées sur l'ensemble de votre site web.
Amélioration de la Vitesse et de l'Efficacité du Site Web par des Stratégies Efficaces de Performance Serveur et de Mise en Cache
L'amélioration des performances du serveur améliore considérablement la vitesse du site web, ce qui est crucial pour l'expérience utilisateur et le SEO. Mettre en œuvre des stratégies de mise en cache robustes, telles que la mise en cache des ressources avec des durées d'expiration longues (par exemple, un an) et l'utilisation de hachages de fichiers dans les noms de fichiers pour assurer le vidage du cache, optimise la livraison des ressources. Une configuration appropriée garantit que les ressources mises en cache sont mises à jour lorsque cela est nécessaire, tout en maintenant les gains de performance sans compromettre la fraîcheur du contenu.