Angular Universal Transition to @angular/ssr since Angular 17
Angular 17 introduces @angular/ssr, evolving from Angular Universal. This update enhances server-side rendering and static site generation, streamlining setup and boosting performance.
Angular Universal : the initial server implementation focused
What is Angular Universal ?
Angular Universal is a tool for Angular applications that enables server-side rendering (SSR). It generates the initial HTML on the server during the initial request on node express server, allowing web pages to load faster and be more accessible to search engines. The setup involves the universal engine server.
how angular universal works ?
Initially, Angular Universal processes the initial server request to create a fully rendered page, which is crucial for improving Angular SEO. By delivering fully rendered HTML from the server, it enhances the user experience by reducing the time until content is visible, compared to client side rendering alone. This setup involves the universal engine server, which renders the Angular application on the server side before sending it to the client. Consequently, the client side app benefits from a quicker initial load and better interaction with search engines, as it delivers a more complete and SEO-friendly version of the page from the start.
Challenges of Implementing Angular Universal for Server-Side Rendering
Implementing Angular Universal for server-side rendering (SSR) proved challenging due to its complexity and integration needs. Setting up SSR required configuring the server environment for Angular applications, which was intricate for those unfamiliar with server-side tech. Ensuring that server-side rendered content matched the client-side app was difficult, particularly with dynamic content. Debugging and optimizing the initial server request and initial HTML to meet search engine standards and performance metrics added to the challenge. Transitioning from client-side rendering to SSR involved a deep understanding of Angular and server configurations, complicating the development process.
Angular Universal Evolution to @angular/ssr in Angular 17
What is the difference between Angular universal and @angular/ssr ?
Angular Universal and @angular/ssr represent different phases in Angular’s evolution. Angular Universal was the original tool for server-side rendering (SSR), while @angular/ssr is the updated, integrated solution since Angular 17.
Angular Universal and @angular/ssr both facilitate server side rendering (SSR), but they differ in implementation and integration. Angular Universal was the earlier solution for generating initial HTML and server rendered DOM structures. It focused on producing a fully-rendered page on the server to improve performance and SEO. @angular/ssr, introduced in Angular 17, streamlines this process within the Angular ecosystem. It enhances initial application rendering by integrating directly with the Angular CLI, offering a more efficient approach to handling initial HTML request and simplifying the setup and maintenance of server side rendered applications.
The Advantages of @angular/ssr for Angular server side rendering
What is Hydration in server side rendered application ?
Hydration in a server-side rendered application is the process of attaching client-side JavaScript to the already rendered HTML. This enables dynamic interactions on a page initially loaded with static content.
In detail, hydration involves restoring the server-side rendered HTML with client-side functionality. When a page is loaded, the server sends fully-rendered HTML to the client. Once the page is loaded in the browser, hydration kicks in by running JavaScript to make the static content interactive. This process reduces cumulative layout shift, ensuring that the page remains visually stable as JavaScript components are activated. Hydration helps in improving performance and search engine optimization by delivering fully rendered content quickly while allowing for dynamic features and interactions.
How Hydration works with angular server side rendering ?
Hydration with Angular server-side rendering (SSR) involves enhancing pre-rendered HTML with client-side interactivity. The server sends fully rendered HTML to the client, and Angular then attaches the necessary JavaScript to enable dynamic features.

Angular Hydration in Chrome DevTools
In more detail, Angular performs hydration by first delivering pre-rendered HTML to the client, which ensures that users see a fully-formed page quickly. Once this HTML is loaded, Angular’s JavaScript framework initializes, attaching event handlers and connecting client-side components to the already present HTML. During this process, Angular handles transferring application data, synchronizing state and ensuring that the interactive elements of the page function as intended. This process helps in minimizing layout shifts and improving overall user experience by maintaining visual stability while transitioning to a fully interactive application.
How capturing user interactions with Event Replay works ?
Event Replay in Angular captures user interactions that occur before hydration and replays them once the client-side application becomes interactive. This ensures a seamless experience by preserving the state and actions taken by users during the server-to-client transition.
Adding 4 items with Event Replay after app is initialized (https://blog.angular.dev/angular-v18-is-now-available-e79d5ac0affe)
When a user interacts with a page rendered by the server, such as clicking buttons or filling out forms, these interactions are temporarily stored. After Angular completes the hydration process, it replays these stored events to maintain a continuous and responsive user experience. This event replay mechanism ensures that no actions are lost and users do not experience interruptions or delays. By capturing and replaying user interactions, Angular enhances the fluidity of client-side experiences and prevents frustrating gaps between initial server-side rendering and full client-side functionality.
AfterRender and AfterNextRender in Angular SSR
AfterRender and AfterNextRender are lifecycle hooks introduced in Angular’s server-side rendering (SSR) environment to manage the timing and sequence of content rendering. These hooks provide fine-grained control over when specific code executes in relation to the rendering phases, particularly useful for optimizing and debugging SSR applications.
AfterRender is invoked after the initial server-side rendering has completed. This hook is essential for executing code that depends on the server-rendered content. It allows developers to perform actions or make modifications to the DOM once the initial HTML has been fully rendered and sent to the client. This ensures that any post-render adjustments do not interfere with the server-rendered content but are applied immediately after it.
AfterNextRender is triggered after the subsequent client-side rendering phase. This hook is useful for scenarios where you need to execute code after Angular has taken over on the client side and applied additional updates or changes. It is particularly helpful for dealing with content that may change dynamically or needs to be adjusted after the initial hydration process.
Together, AfterRender and AfterNextRender enhance Angular’s ability to handle complex rendering scenarios, ensuring a smooth transition from server-rendered to client-rendered content while allowing for precise control over the rendering lifecycle. In some cases, it can be used instead of isPlatformBrowser or isPlatformServer to not execute code on platform server to avoid errors when using browser specific global objects.
Simplified Integration: Streamlining Setup with Angular CLI
How to add @angular/ssr using angular CLI to implement Server-Side Rendering (SSR) ?
To integrate `@angular/ssr` into your Angular project, follow these steps to enable server-side rendering (SSR):
Install `@angular/ssr`: Use the Angular CLI to add SSR capabilities to your existing Angular application. Run the following command:
Configure the Project: After installation, the CLI will automatically set up the necessary files and configurations for SSR. This includes creating a `server.ts` file and updating the `angular.json` configuration.
Build and Serve: To build your Angular app with SSR, use:
Replace `your-project-name` with the name of your Angular project.
Serve the Application: Use Node.js to serve the server-side rendered content. Run:
This will start the server and render your application on the server side.
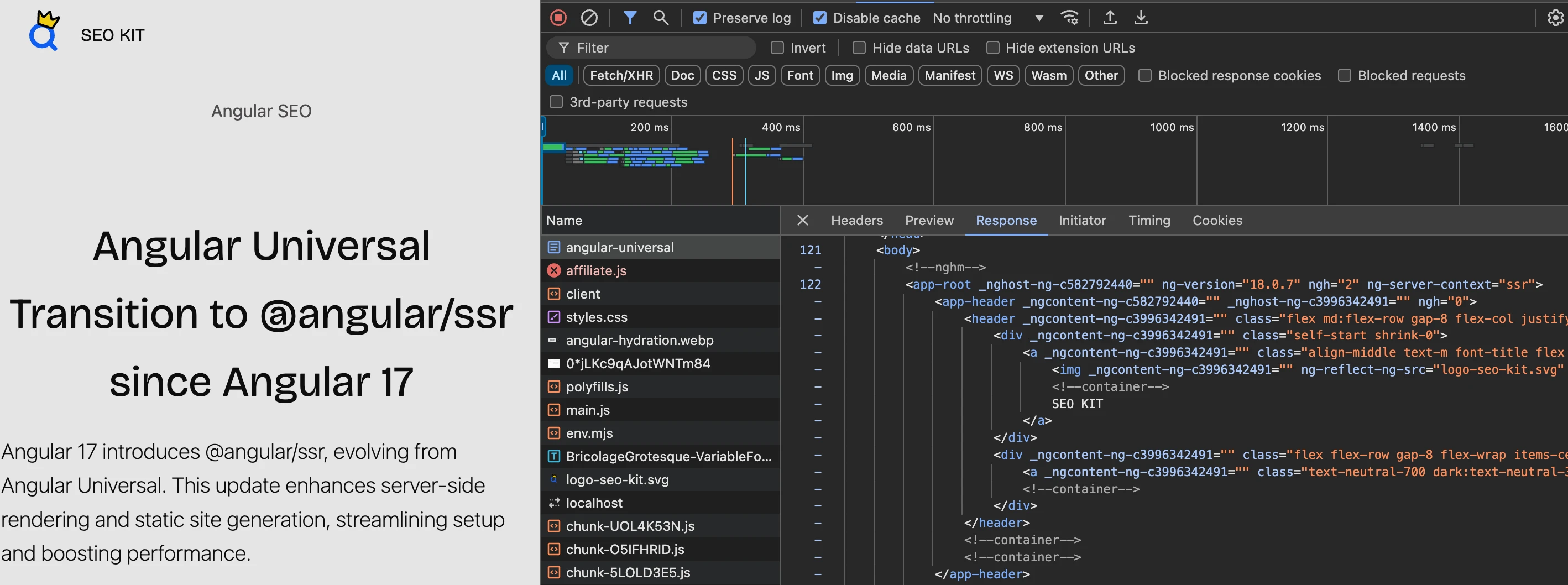
Verify SSR Implementation: Check the server-side rendering by inspecting the initial HTML served. Use Chrome Dev Tools to view the complete HTML content in the Network tab or by viewing the page source.

Checking <app-root> content in Chrome DevTools Network
By following these steps, you’ll integrate `@angular/ssr` into your Angular application, enabling efficient server-side rendering and improving performance and SEO.
How to check if you angular application is SEO ready ?
To ensure your Angular application is SEO ready, verify that the server delivers fully rendered HTML and not just the < app-root> component. Use Chrome DevTools to inspect the network tab and view the complete HTML.
For a thorough check, open Chrome DevTools and navigate to the Network tab. Reload your page and look for the initial HTML request. Ensure the response contains the complete HTML content, not just a minimal app-root tag. Additionally, check the View Page Source option to confirm the server delivers static, fully-rendered HTML. This ensures that search engines can index the content effectively, and your application benefits from improved search engine optimization (SEO). Static Site Generation (SSG) or server-side rendering (SSR) should be correctly implemented to provide fully rendered pages on initial request.
Implementing Static Site Generation (SSG) / Prerendering with @angular/ssr
Enabling Prerendering for Static HTML Generation
To enable prerendering with @angular/ssr for prerendering for static HTML generation, you first need to set up your Angular application to use server-side rendering (SSR). This involves installing @angular/ssr and configuring your project. Once SSR is in place, you can leverage the prerendering capabilities to generate static HTML files during the build process, allowing your application to deliver fully rendered content faster and more efficiently.
Configuring Prerendering Options in Angular CLI
With SSR enabled, configure prerendering in your Angular application using Angular CLI. Open your angular.json file and locate the build options for your application. Set the prerender option to true or provide a configuration object to fine-tune prerendering. This setup controls how Angular CLI discovers and generates static pages based on your routing configuration. Default settings will cover most needs, but you can adjust parameters for more specific requirements.
Creating and Using routes.txt for Parameterized Routes
For applications with parameterized routes, such as product pages with dynamic IDs, create a routes.txt file listing each route you want to prerender. Each line in the file should contain a URL path for the route. This file helps Angular CLI generate static HTML for these dynamic routes. For example, routes.txt might include /products/1 and /products/555. Configure the routesFile option in your Angular CLI build configuration to use this file during the build process.
Building and Verifying Prerendered Pages
After configuring prerendering, run the build command (ng build). Angular CLI will process your routes and generate static HTML files based on the specified configuration. To verify that prerendering has worked correctly, check the output directory for static files and ensure that the pages are correctly rendered. Use tools like Chrome DevTools to inspect the generated HTML and confirm that the content is fully rendered and functional. This verification step is crucial to ensure that prerendered pages meet your performance and SEO requirements.
Handling Dynamic Content in SSR
Dynamic content requires server-side rendering (SSR) because it generates pages based on real-time data or user-specific requests. Unlike static site generation (SSG), which pre-builds pages at compile time to optimize initial load time, SSR can handle dynamic routes and content by fetching and rendering data on each request.
Prerendering (SSG) is not suitable for dynamic content as it only generates static HTML files during the build process, lacking the capability to update content based on user interactions or real-time data. For applications requiring real-time content, SSR is the appropriate choice.
Conclusion: Transitioning to @angular/ssr for Improved Performance and SEO
Switching to @angular/ssr brings several significant benefits over the legacy Angular Universal. It enhances performance by enabling efficient server-side rendering (SSR) and static site generation (SSG), providing faster page loads and improved search engine optimization (SEO). With hydration and event replay, applications can deliver a smooth, interactive user experience while maintaining high performance.
The transition to @angular/ssr simplifies integration, reduces cumulative layout shifts, and ensures fully rendered HTML is available for search engines. This change helps meet modern performance standards and improves core web vitals, contributing to better SEO outcomes and a more engaging user experience. For any Angular application looking to optimize performance and SEO, adopting @angular/ssr is a strategic move that aligns with the latest web development practices without big changes in your application code.