Exploring Angular version 18: The Angular Latest Version
Why angular applications should stay up to date ?
Updating Angular boosts performance, strengthens security, and improves SEO. Each update often brings optimizations that enhance user experience and keep your application competitive.
The Angular team releases a major update every six months, along with two to three minor updates in between. Staying current with these releases ensures your application can leverage the latest features, performance improvements, security patches, and security improvements, keeping it aligned with the latest web standards.
Although it may seem challenging to stay up to date, Angular’s developer experience is designed to simplify the update process, making it easier to keep your application current.
What is the latest version of Angular?
Angular 18 is the latest version of Angular. It introduces a range of features and improvements that enhance performance, developer experience, and interoperability. Here’s a summary of the most significant updates:
Angular 18 enhances cross-platform development capabilities.
Zoneless Change Detection (Experimental):
Angular 18 introduces experimental support for zoneless change detection, moving away from the traditional zone.js library. This new approach promises faster initial renders, smaller bundle sizes, and improved debugging for your angular application.
Developers can enable this feature by adding provideExperimentalZonelessChangeDetection during the app’s bootstrap process.
Deferrable Views:
- Deferrable views are now stable as well, allowing developers to optimize Core Web Vitals by deferring non-critical content.
Server-Side Rendering and Hydration:
- Angular 18 brings improvements to server-side rendering, including support for i18n hydration and event replay. Event replay ensures that user interactions are not lost during hydration, improving the user experience on slow networks.
Signal APIs
- The Signal APIs, which allow fine-grained reactivity, remain in developer preview with ongoing improvements.
Built-in Control Flow:
- The new built-in control flow is now stable, offering better performance and type-checkink. Loop with @for are more efficient (up to 90% faster runtime). @let make possible to assign value in template with ease with the minor release 18.1.0.
Partial Hydration (Early Access/developer preview):
- Angular 18 continues to explore partial hydration, a technique that allows incremental hydration of server-rendered apps, optimizing JavaScript loading and application performance.
Improved Tooling and Build Process:
- The application builder, which uses Vite and esbuild, is now more polished, offering a smoother migration experience from webpack. Angular CLI’s dependency on webpack has been reduced, speeding up installation times.
These updates in Angular 18 showcase a significant evolution in the framework, focusing on performance, developer ergonomics, and modern web development practices.
It will improve your Angular SEO to upgrade to Angular 18!
Is Angular 19 released?
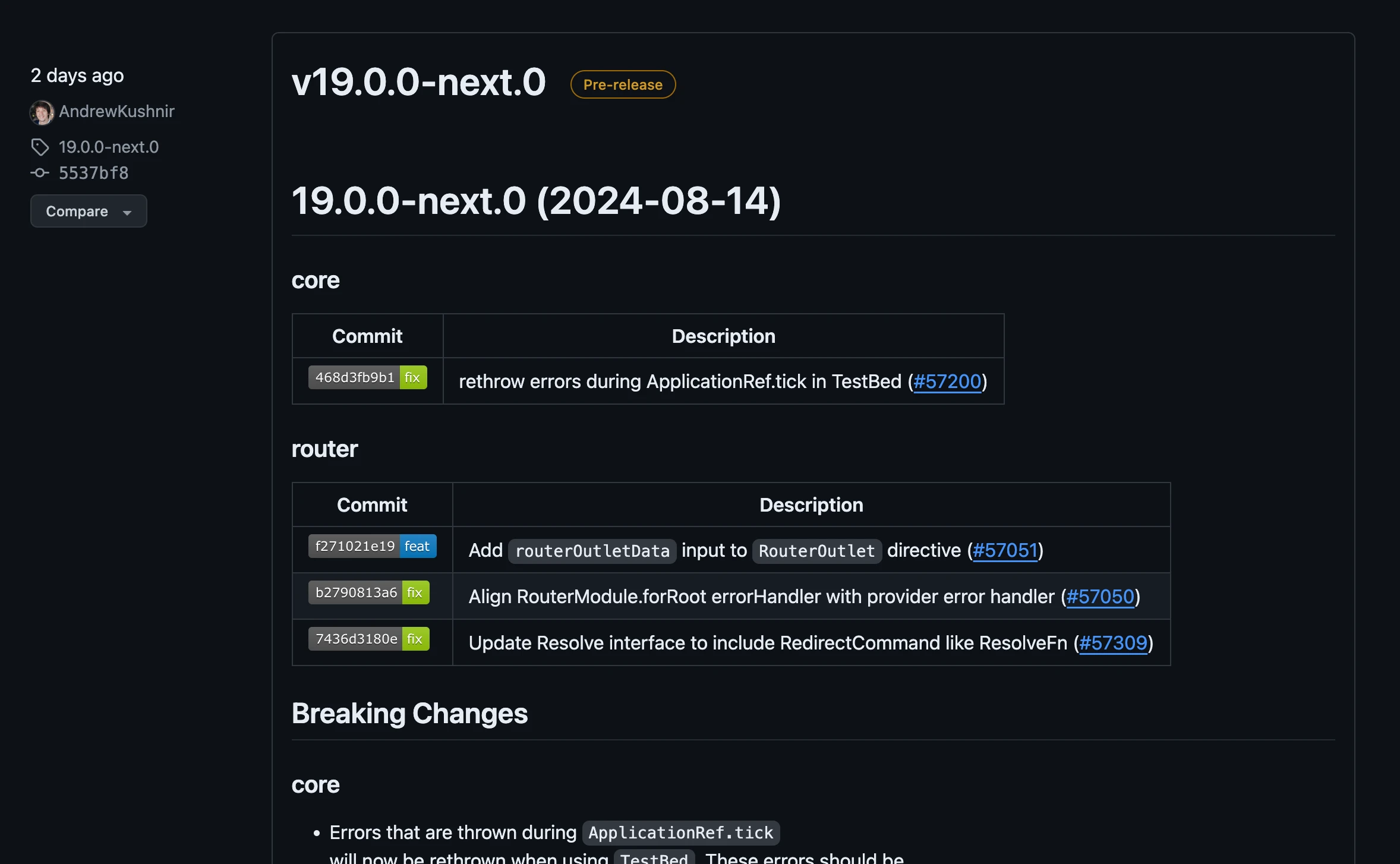
The next major version Angular 19 is expected for week of 2024-11-13 (from Angular.dev). Angular follows a release schedule with major updates every six months. You can find latest release candidate of Angular 19 on Angular’s Github.
Why is it important to do Regular Angular Updates ?
Regular Angular updates boost security, performance, and SEO. Tools like update.angular.dev and schematics simplify updates and handle breaking changes automatically when features are not backward compatible.

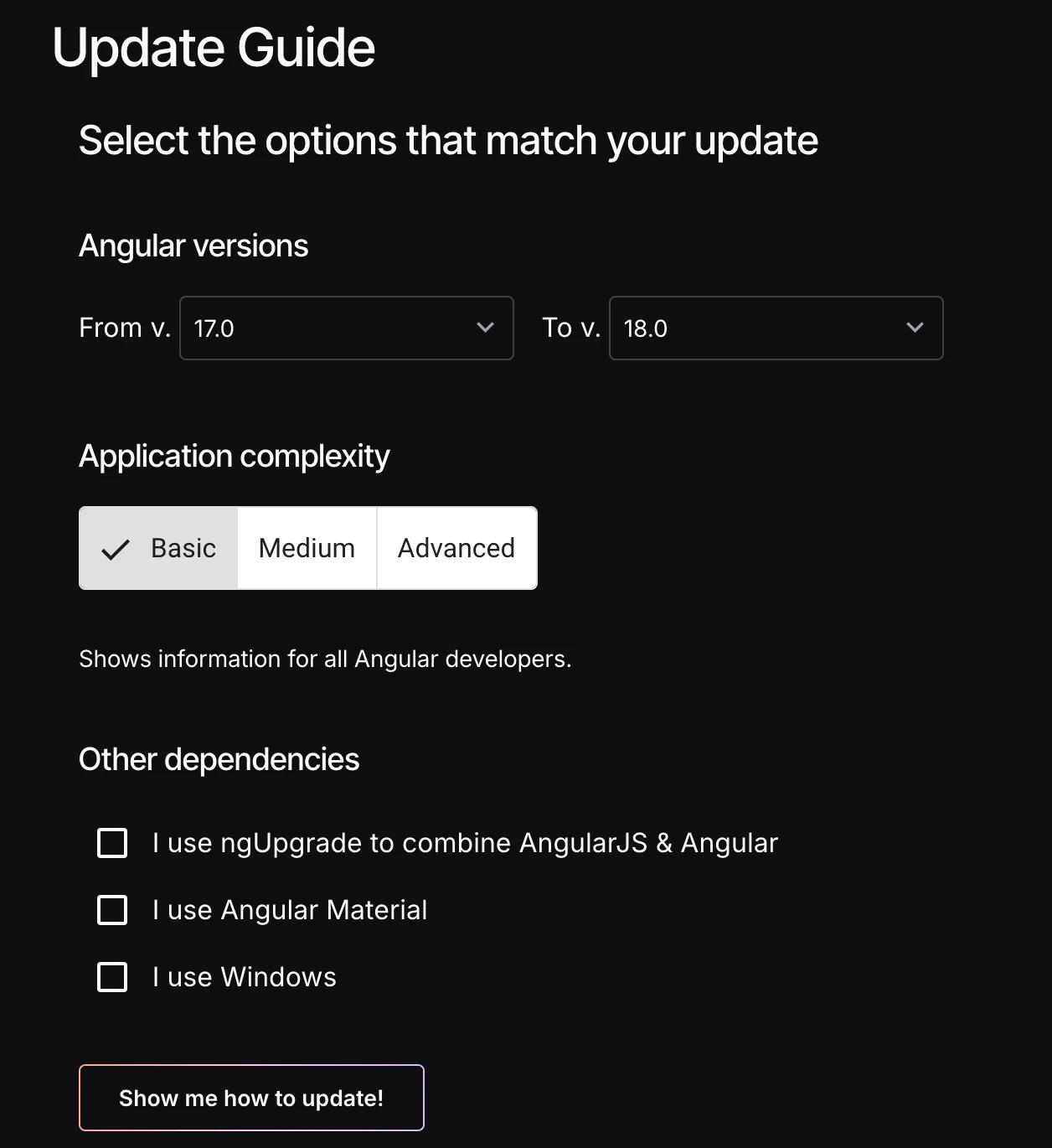
update.angular.dev
Keeping your Angular app updated to the latest version offers SEO benefits by improving performance, security, bug fixes, and compatibility with modern web standards. Regular updates ensure your app remains optimized for search engine algorithms, enhancing load times and user experience.
Staying current with Angular also helps you leverage new features or developer preview features that can further boost your app’s visibility and ranking in search engine results.
Updating Angular applications is streamlined with update.angular.dev, simplifying the process by providing clear, step-by-step guidance for major releases. The platform leverages Angular schematics to automate code updates, reducing manual effort and minimizing errors.
Schematics also handle breaking changes efficiently, ensuring your application remains stable and compatible with the latest Angular versions, making the update process more manageable.
Angular versions : Enhancements for Development and Performance
Faster Code Writing: Angular 18 introduces significant improvements that streamline coding processes, making development faster and more intuitive. Angular 18's enhancements also boost developer productivity.
Optimized Builds: Updates to Angular CLI in Angular 18 reduce build times, enhancing output efficiency, allowing developers to deploy applications more quickly.
Lighter Delivery: Angular 18 optimizations lead to faster loading times and improved performance for Single Page Applications (SPAs), ensuring a smoother user experience.
Leveraging Angular’s Reusable Components Based Architecture
Angular’s component-based architecture divides applications into modular, reusable components, each handling its own HTML, CSS, and logic. This modular design enhances organization, allowing developers to build and manage applications more efficiently by working on individual components independently.
Reusable components speed up development and ensure consistency across the application by enabling code reuse. Recent updates, like standalone components, further simplify development by eliminating the need for modules, making it easier to manage and use components directly.
This approach also enhances code maintainability and dynamic imports of components, allowing for more efficient code splitting.
Additionally, Angular’s dependency injection system supports effective management of services and components by injecting dependencies as needed. With the new inject function, developers can easily use services in different contexts without cumbersome boilerplate code.
This modular design simplifies testing and maintenance, as isolated components with clear interfaces are easier to test and update. Overall, Angular’s evolving architecture streamlines the development process, making it easier to build, test, and maintain complex applications.
Preparing for Angular 19: What to Expect ?
The ability to pass data directly to router outlets using signal inputs is a new feature of Angular 19. This feature will streamline data management between routes, allowing for more dynamic applications.
With this enhancement, developers can easily pass state or parameters to components rendered by router outlets, leading to cleaner code and improved application performance. This change aligns with Angular’s ongoing focus on simplifying and optimizing developer workflows. (Github)

Angular 19 next Release on Github.
Conclusion: The Value of Staying Current with Angular
Regular updates to Angular are essential for maintaining optimal performance, security, and user experience.
Keeping up with these updates ensures that your application benefits from the latest features, bug fixes, and enhancements. Angular 18, for instance, introduced significant advancements such as zoneless change detection, improved server-side rendering, and enhanced debugging tools, all of which contribute to more efficient and scalable development.
To simplify the process of staying up-to-date, our product offers streamlined solutions for managing Angular updates, helping you seamlessly integrate the latest improvements without the hassle.
Staying current with Angular ensures ongoing support and access to the latest features.
The Evolution of Angular: From AngularJS to Angular 18
AngularJS and Angular are distinct frameworks. AngularJS uses two-way data binding and scopes, while Angular (from version 2 onward) features a component-based architecture and TypeScript, offering improved performance and modern tooling.
AngularJS, launched in 2010, revolutionized web development with its two-way data binding and dependency injection, simplifying the creation of dynamic single-page applications (SPAs). However, as the web evolved, so did the need for a more robust framework, leading to the introduction of Angular 2 in 2016. This major overhaul marked the transition from AngularJS to a more modular and component-based architecture, enhancing performance and scalability.
Since then, Angular has continued to advance, refining its component-based design and introducing features like enhanced dependency injection and more efficient change detection. The framework evolution from AngularJS to Angular 18 has brought significant improvements in performance and developer experience.
The Angular CLI, introduced with Angular 2, has played a crucial role in streamlining development. Over time, it has evolved to include powerful features such as advanced build optimizations, scaffolding tools, and seamless integration with modern development practices. Each iteration has aimed to simplify the development process, improve performance, and support best practices.
Today, Angular 18 builds on this legacy with innovations like zoneless change detection and improved server-side rendering, underscoring Angular’s commitment to staying at the forefront of web development.